
Compatible with your favorite static site generators



Add to your site in 5 minutes


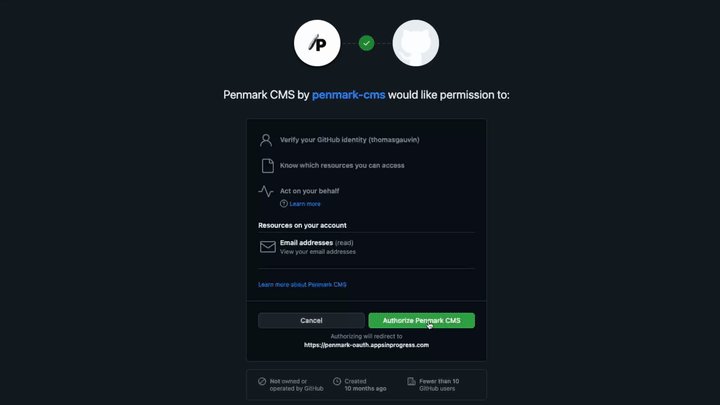
1. Login
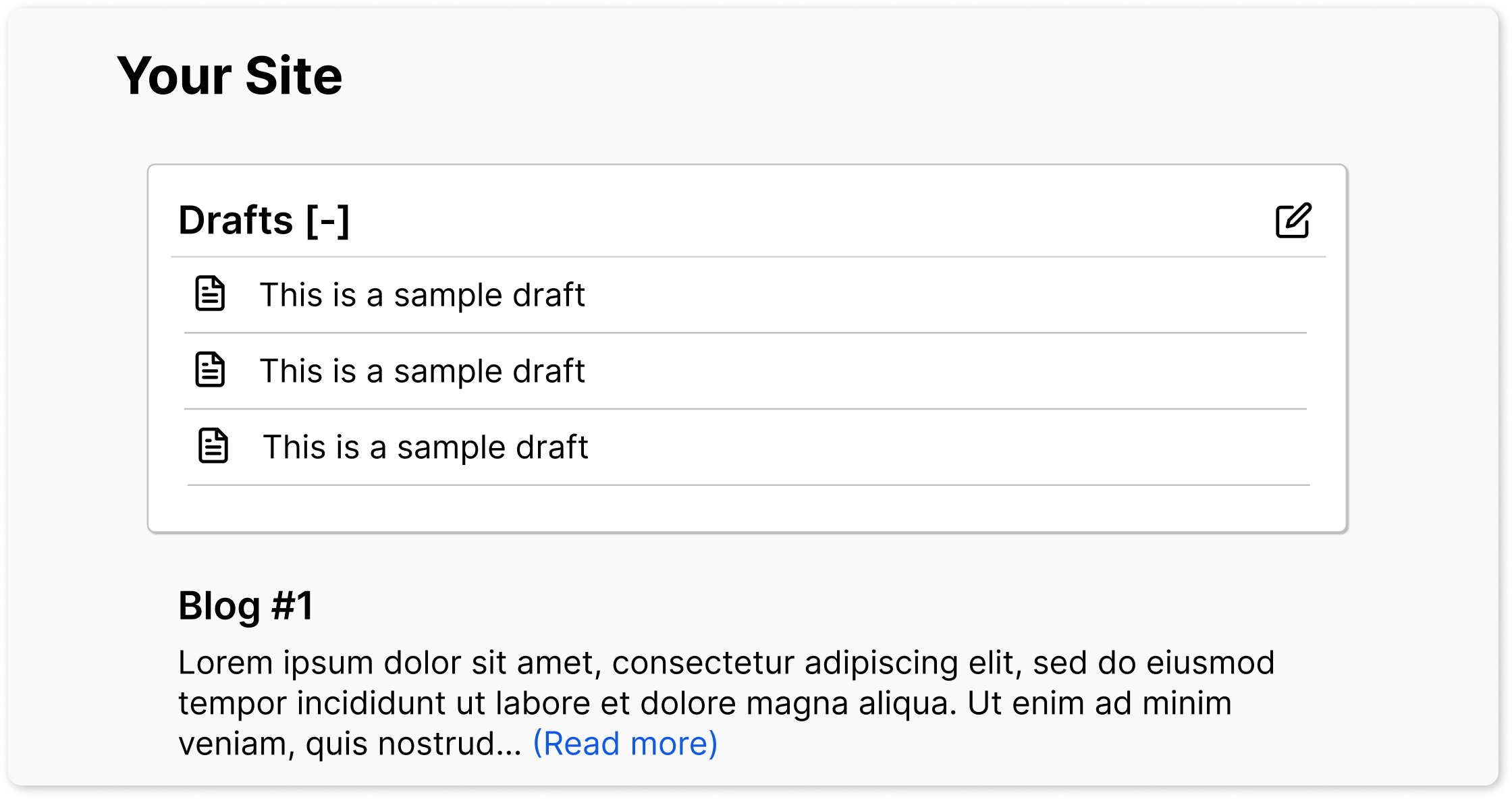
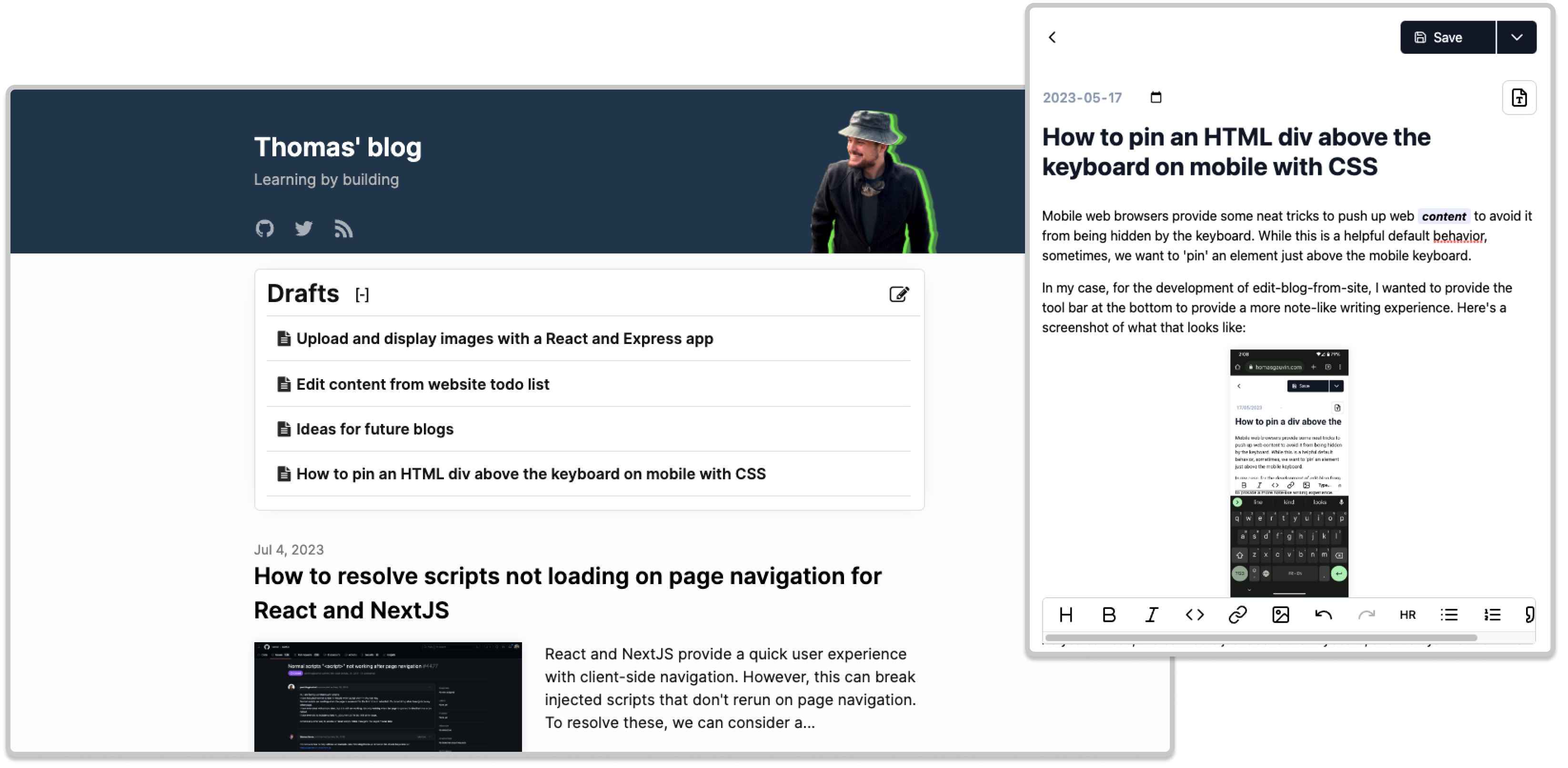
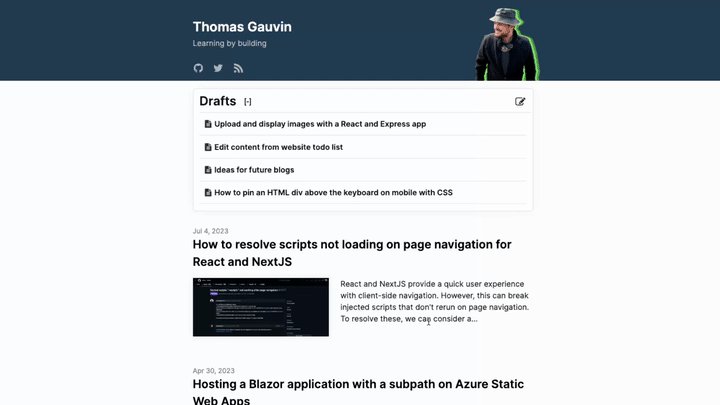
2. Drafts
3. Posts
login.tsx
import { useEffect, useRef } from 'react'
export default function Login() {
const penmarkRef = useRef(null)
useEffect(() => {
const script = document.createElement('script');
script.setAttribute('type', 'module');
script.setAttribute('src', 'https://penmark.appsinprogress.com/dist/LoginClient.js');
penmarkRef.current.appendChild(script);
if(window.penmarkLoginInit) {
window.penmarkLoginInit();
}
}, []);
return (
<>
<div ref={penmarkRef}></div>
</>
);
}
How it works
Login
Edit & save
Press publish

The editing experience you’ve always wished for
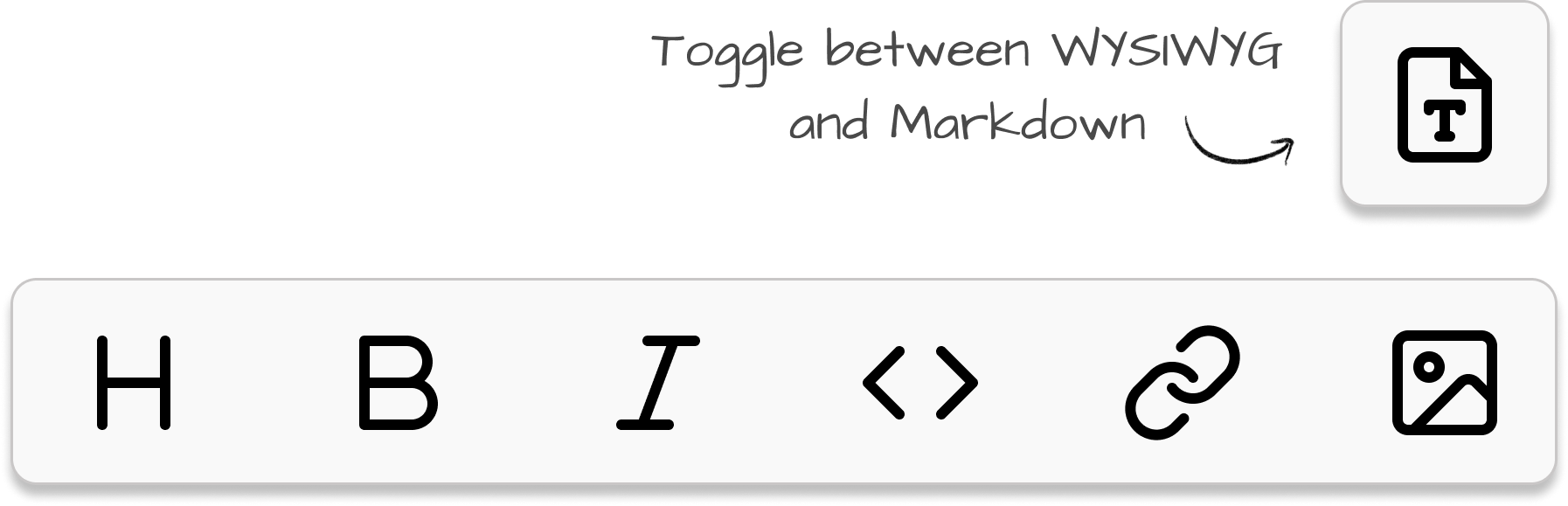
WYSIWYG or Markdown
You choose!

GitHub backed
All changes are synced with your repository
Edit anywhere
Edit with the device at your fingertips when inspiration strikes
Embedded within your site
No need for external sites or desktop tools